On the landing page there is a "Generate-Button" which initiates a playlist generation process. The header, which is visible on every side, only shows all navigation items once the user is logged in. A smooth parallax effect which moves the items according to the mouse position is a small bonus.
When a user clicks on the generate button, a genre is selected according to the users preferences. If a "Mood-Meteor" is generated, a random genre with that mood is selected.
A query with these parameters is sent to the Discogs-API to fetch a batch of new albums of the selected genre. For each of the new albums a new request is sent to a different endpoint to fetch song specific data.
If the songs have multiple genres, all of them are cross referenced to the already existing genres. If a genre is not saved yet, a new entry is created which can then be chose in the preferences menu.
A playlist is then generated with 1-5 songs of these fetched songs or others if the database has more than the new ones.
In the preferences menu users have a selection between 3 sections:
General:
Here the user has control over a couple of settings relating to a nature of a playlist.
- Oldest Songs: Choose what year the oldest songs are allowed to be released in, in order to qualify for the playlist. The range goes form 1980 - 2023.
-Playlist Length: Choose how long the playlist should be. The website is optimized for a playlist length of 3. But the range can be set from 1-5 songs. For more songs, a scrollbar will be visible in the meteor.
- Genre vs Mood: When a meteor is generated a randomizer chooses whether the new meteor is a genre or mood meteor. Here the randomizer can be customized to favor a certain type of meteor. If the user only wants a genre meteor, the slider needs to be all the way to the left. Vice versa for a mood meteor.
Genres:
Here the user can choose up to 5 genres they would like to generate a meteor of. One is chosen at random by the randomizer. The menu is interactive and can be searched for all available genres. Genre preferences can also be removed.
Moods:
Here the user can choose up to 5 moods. Every mood has a collection of genres which fit that description. One of these genres is then chosen at random by the randomizer, allowing for a large selection of songs.
The website also has a fully functional authentication system. Users can create accounts, edit their information including passwords, usernames as well as their email address.
In case a user forgot their password, they can request an email with a temporary password reset link.
The Meteor page is a playlist viewer page. The title is the genre that was chosen to generate this meteor. All songs are listed with search link to Youtube, Soundcloud as well as the corresponding Discogs album.
A meteor can be liked and saved. If the meteor belongs to the user, they can share it as a comet or delete it.
A view count is also displayed in the middle.
Below the current meteor, the meteor collection of the user is displayed.
If there are more than 3, a horizontal scrollbar is visible, to navigate.
In "My Meteors" all meteors generated by the user are visible (shared as well as not shared)
In "Saved Meteors" all saved meteors are listed.
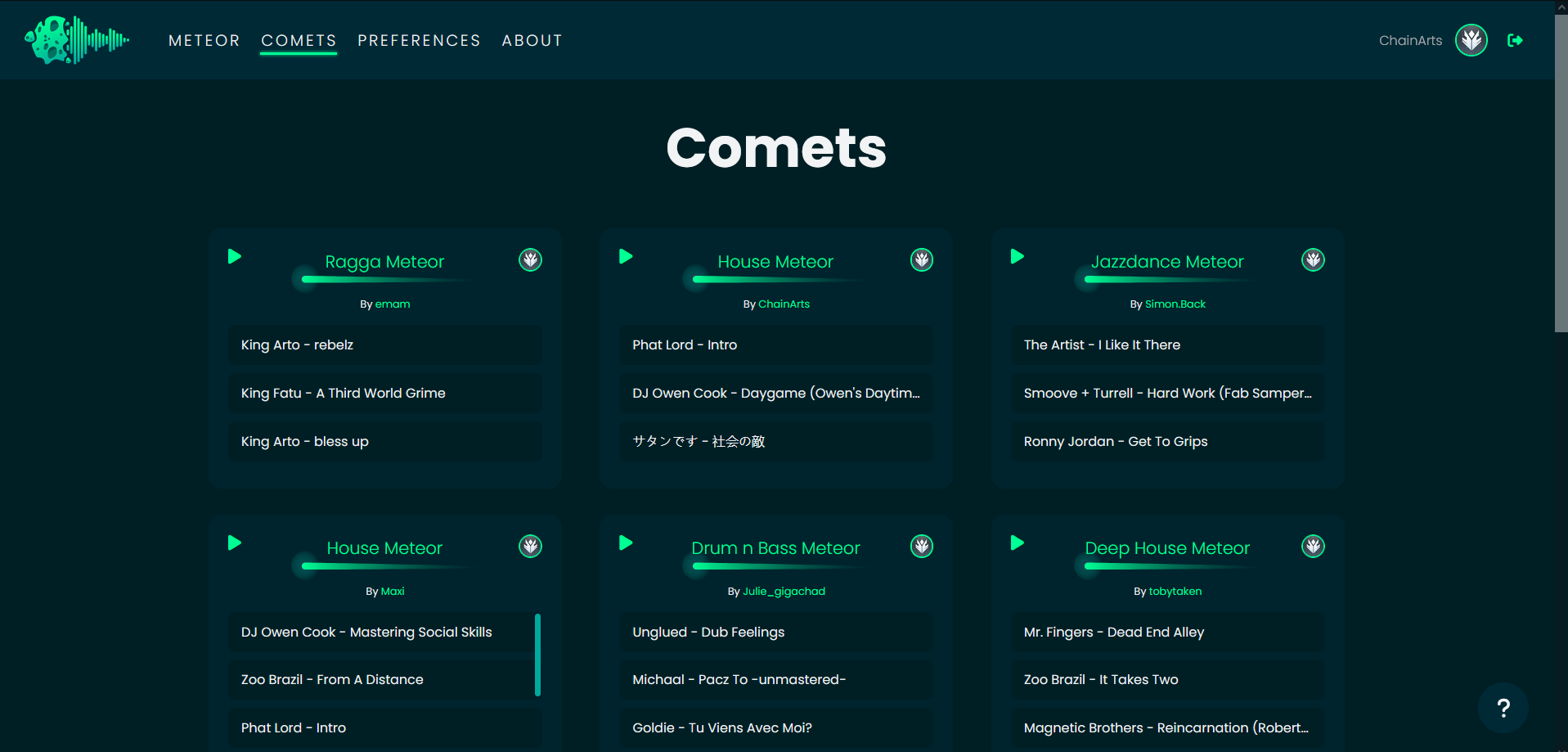
Comets are shared playlists by different users. By clicking on a specific comet, the corresponding meteor page is opened. The user can then decide whether or not to save the meteor to their personal collection.
Technical Challenges
For the page to have a one-page-like feel, an asynchronous Javascript to PHP interface was created. If a user for example shares a meteor or changes a preference, a JSON object with all relevant information is created. This JSON object is then sent to a PHP file via a POST Request. If the operation was successfull, the JS function receives a reply that everything went well. In this case a message is displayed to the user dynamically as well as the UI is updated with the changes without reloading the entire page.
In case something goes wrong, the user is informed as well.
Libraries / Artwork
Libraries
To aid with functionality as well as visual appeal, a couple of libraries were used:
- ParticlesJS
Generates a cool particle effect for the landing page
- Font Awesome
A very large icon library to enhance the style of the website
- SimplebarJS
A dynamic scrollbar library which replaces the native browser scrollbars with beautiful and clean looking scrollbars.
Artwork
Most of the space related artwork was created by Sandra Scheipl and myself.