a11yphant teaches web accessibility in an interactive way
More than 4 billion people use internet every day. Most users can easily navigate web pages, perceive content, use mouse or touch screen. However, there are people who have motor, cognitive, visual or hearing impairments. They can’t interact with the web the same way. People with different disabilities need different assistive tools to use web. These could be screen readers or just a keyboard.
Many websites aren’t adapted to work with these tools. This makes it difficult for people with disabilities to use internet. Most of the problems they detect are easy to fix. However, developers and designers often don’t know the basics of web accessibility. Learning it can be difficult, because available resources are not interactive. Most of them are just text or videos.
Das wollen wir mit a11yphant verändern.
a11yphant ist eine interaktive webbasierte Lernplattform mit Fokus auf Barrierefreiheit im Web.

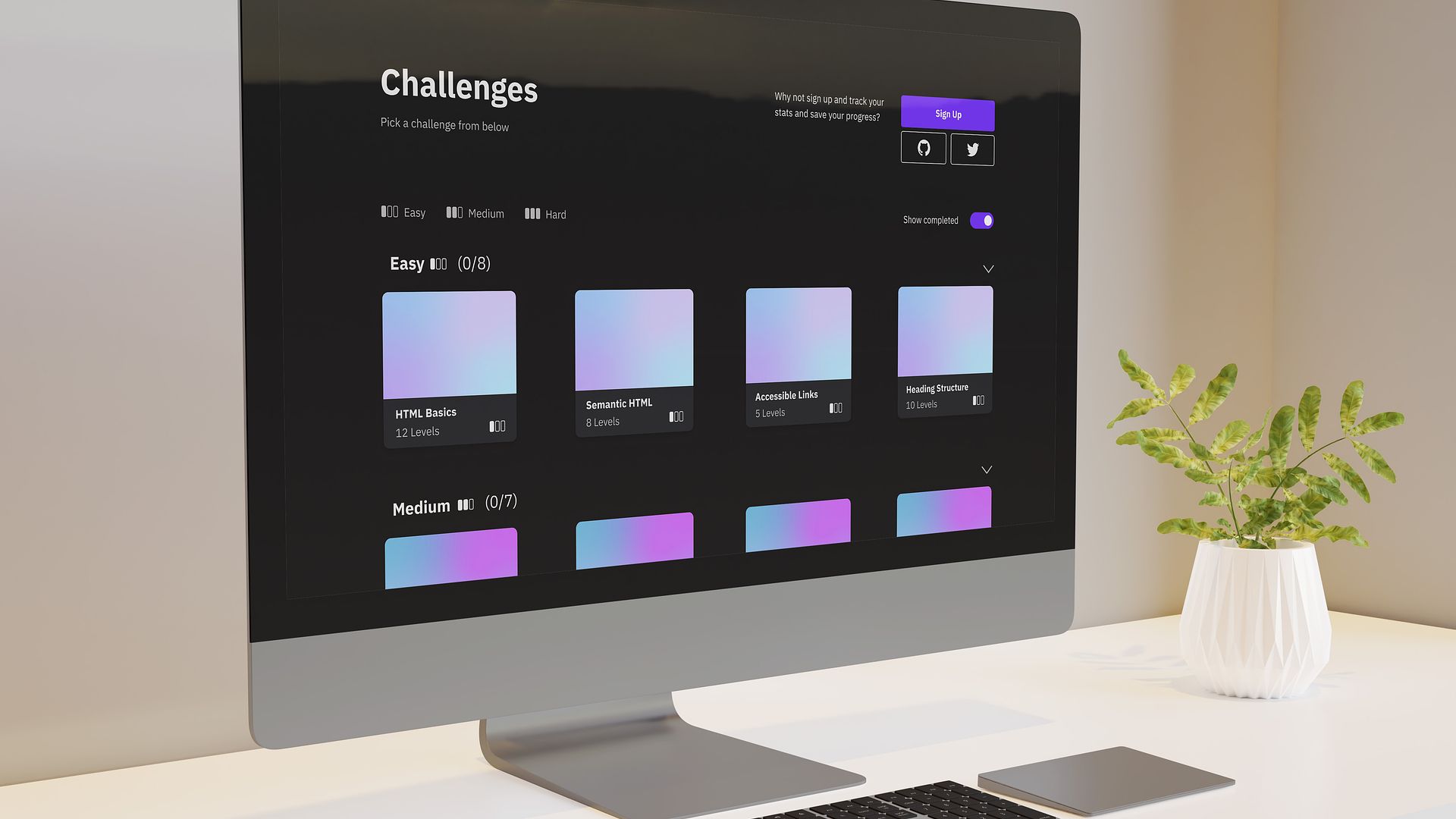
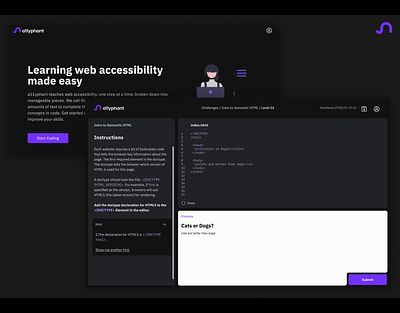
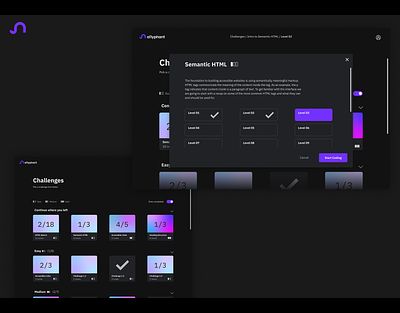
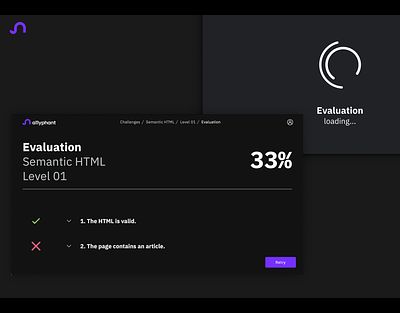
Das Challenge Interface
a11yphant ist eine interaktive webbasierte Lernplattform mit Fokus auf Barrierefreiheit im Web. Über interaktive Coding Challenges und Quizzes können Interessierte Neues zum Thema Web Accessibility erlernen. Durch verschiedene Schwierigkeitsgrade werden NutzerInnen einfach an das Thema herangeführt und können sich so immer weiter verbessern.